- Yleistä
- Blogin nimeämisperiaatteita
- Blogin luonti
- Blogin yleisiä asetuksia
- Sivut
- Artikkelit
- Artikkelin tai sivun julkaiseminen
- Blogin ulkoasu
- Sivujen kommentointi
- Median lisääminen ja kuvakoot
- Oikeuksien määrittäminen muille toimijoille
- Blogin siirtäminen toiseen WordPress-alustaan
- Upotuskoodien lisääminen blogiin
- Teemojen muokkaus
- Kirjautuminen
1. Yleistä
Savonian blogipalvelu on alusta, jonne voidaan luoda blogeja. Samalla henkilöllä voi olla useampi blogi, jos asiasisällön ja toiminnan kannalta näin on tarpeen.
Blogi-palveluun kirjautuminen onnistuu Savonian kampus-käyttäjätunnuksilla. Tunnuksettomien käyttäjien on oltava yhteydessä Savonian tukeen (sd@savonia.fi) ja perusteltava, miksi tarvitsee käyttäjätunnuksen tähän blogi-ympäristöön. Blogin kommentointiin ei tarvita erillistä tunnusta.
Blogipalvelu on tuotettu WordPress-ohjelmiston avulla.
Muutamia linkkejä ohjeisiin, ohjeita yleensä WordPressin käyttöön liittyen:
- https://learn.wordpress.org
- https://wpopas.fi/
- https://www.domnik.net/info/wordpress-ohjeet/
- https://fi.wordpress.org/
- https://raulihaverinen.fi/verkko-opas/?id=140
- https://www.youtube.com/watch?v=vBt7fSHGbjI (video)
- https://www.youtube.com/watch?v=GlfLZbx7wpc&feature=youtu.be (video)
- https://www.tumma.fi/studio/wordpress-ohjeet/
- https://isokoulutukset.wikispaces.com/file/view/WordPress_ohje.pdf (PDF)
- https://www.crodesoft.com/2012/08/29/ohjeita-wordpress-alustan-kayttoon/
2. Blogin nimeämisperiaatteita
Blogin nimi on melko vapaasti muotoiltavissa. Blogin osoite tulee olemaan https://blogi.savonia.fi/blogi_nimi. Blogi_nimi -tiedon voi käyttäjä määrittää blogin luonnin yhteydessä. Nimi tulee sisällön, aiheen tai käyttötarpeen mukaan. Nimen tulee olla selkeä sisältöön nähden ja nimen tulee olla kannustava, positiivinen, jotta blogillesi saat paljon lukijoita sekä kommentoijia.
Blogin nimessä ei voi olla erikoismerkkejä, eikä välilyöntiä. Blogin nimessä sallittuja merkkejä ovat pienet kirjaimet (a-z) ja numerot.
3. Blogin luonti
Kun olet kirjautunut blogi-palveluun omilla tunnuksillasi, niin voit luoda oman blogin. Blogin luonnissa on seuraavat vaiheet:
- Kirjaudu kampustunnuksillasi (EI sähköpostiosoite) blogi-alustalle
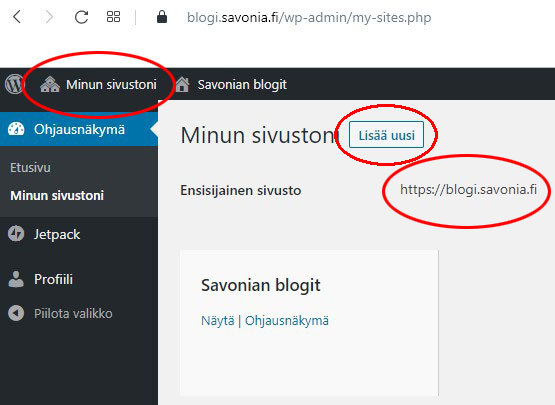
- Näpäytä Minun sivustoni -linkkiä
- Tarkista, että ensisijainen sivustoni on https://blogi.savonia.fi
- Näpäytä linkkiä Luo uusi sivusto

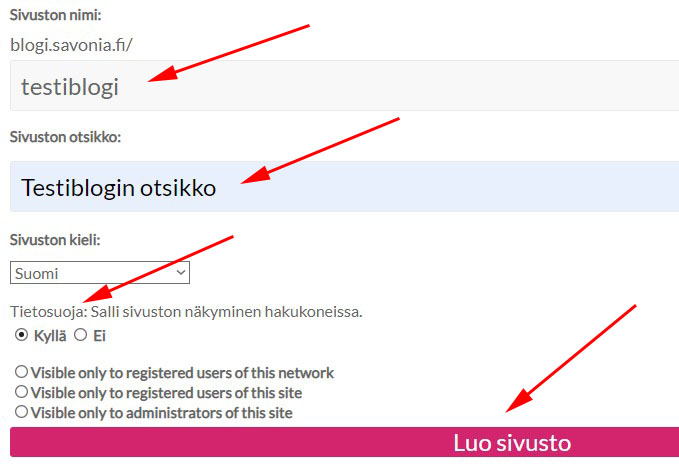
- Määritä blogin tiedot

- Näpäytä Luo sivusto -painiketta. Nyt on uusi blogi käytettävissä. Onnistuneesta blogin luonnista tulee ilmoitus. Sivuston nimessä saa olla VAIN pieniä kirjaimia ja numeroita.

4. Blogin yleisiä asetuksia
Blogin asetuksia voi muokata blogin muokkaustilassa, näytön vasemmasta reunasta Settings-valikkokohdasta. Alla muutamia asetuksellisia kohtia, joita saatat tarvita muokata. Muihin asetuskohtiin kannattaa tutustua ja miettiä, että olisiko niistä syytä muuttaa blogissasi.
- Yleiset (General) sisältää blogin yleisiä asetuksia. Viimeisimpänä kohtana on Sivuston kieli. Tästä voi valita kieleksi vaikkapa suomenkielen, jonka jälkeen blogin työnympäristö on suomeksi.
- Kirjoittaminen (Writing) sisältää kirjoittamiseen liittyviä asetuksia
- Lukeminen (Reading) sisältää lukemiseen liittyviä asetuksia
- Keskustelu (Discussion) sisältää keskusteluun liittyviä asetuksia
- Media (Media) sisältää mediatiedostojen käyttöön liittyviä asetuksia, esim. kuvat
- Osoiterakenne (Permalinks) sisältää sivustolla olevien osoitteiden rakenteiden määritystä
- Google Analytics sisältää sivuston käyttöön liittyvää analytiikkaa
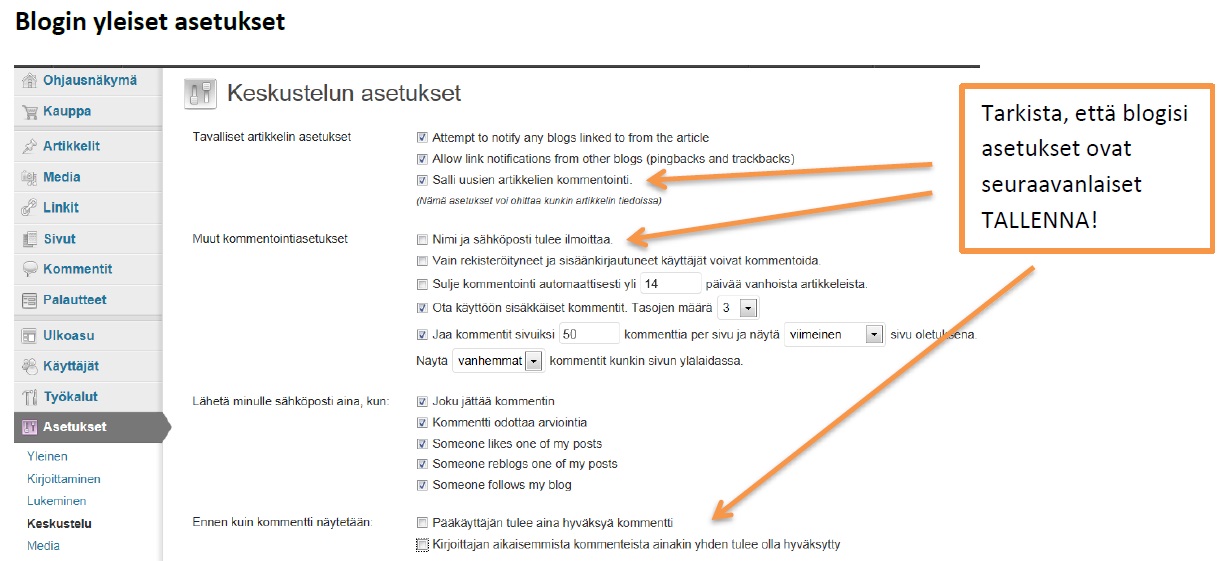
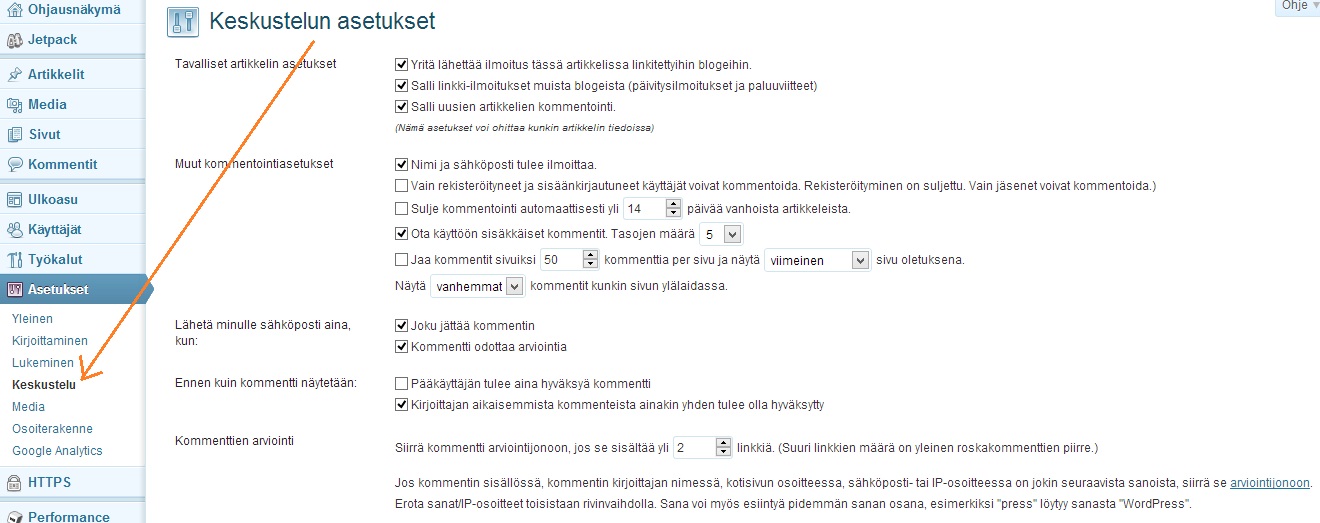
Blogin keskusteluun liittyvät asetukset
Alla olevilla asetuksilla mahdollistetaan blogiviestien kommentointi ilman blogin pääkäyttäjän toimintaa.
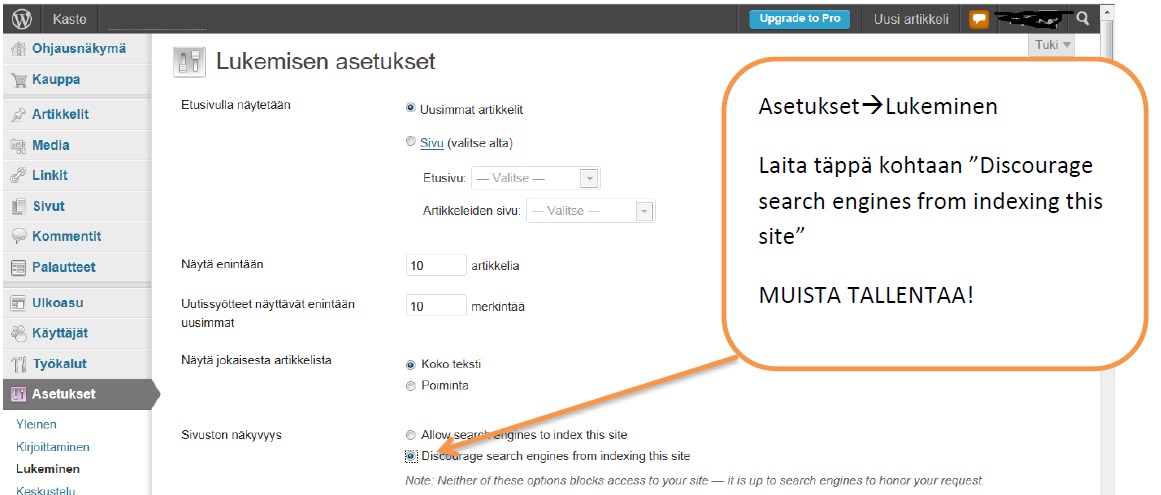
Blogin lukemiseen liittyvät asetukset – hakukone löytää blogisi
Mikäli haluat, etteivät hakukoneet (esim. google) löydä blogiasi – tee seuraava asetus: Huomaa, että tämä ei silti välttämättä pidä aina paikkaansa.
5. Sivut
Päätoimittajan tai ylläpitäjän oikeuden omaavat käyttäjät voivat kirjoittaa ja julkaista sivuja. Sivut tulevat näkyviin valikkoon, josta sivun otsikkoa näpäyttämällä pääsee kyseiselle sivulle. Valikko on joko blogin yläreunassa tai sivupalkissa. Sivut tulevat näkyviin aakkosjärjestyksessä, mutta Järjestys-toiminnon avulla voi muuttaa järjestystä.
Sivulla voi olla alasivuja. Alasivut tulevat näkyviin ulkoasuteemasta riippuen joko pudotusvalikkoon tai sisäkkäisinä listoina pääsivun alle. Joissakin teemoissa alasivut eivät tule automaattisesti näkyviin lainkaan, vaan niihin on lisättävä linkit erikseen.
Sivuille voi kirjoittaa kommentteja, jos näin blogin ylläpitäjä on asetuksissa määritellyt. Kommenttien kirjoittamisessa oletuksena on sähköpostin ja nimen pakollinen kirjoittaminen, mutta tämän voi ottaa asetuksilla myös pois. Jos taas ei kaipaa blogiin kommentointia, niin silloin tämä ominaisuus kannattaa ottaa pois.
Sivustolla on kaksi erilaista sivueditoria:
- Classic Editor: perinteinen sivueditori
- Block Editor: perustuu lohkoihin
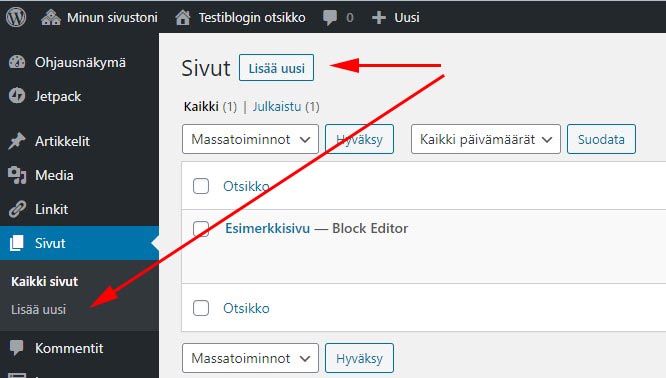
Uuden sivun luonti
Lisää uusi -toiminnon jälkeen avautuu näytölle editori (joko Block Editor tai Classic Editor, riippuen sivuston asetuksista, kts. ’Asetukset-Kirjoittaminen’), jolla voi sivun sisällön luoda. Editorin avulla voi tehdä muotoilla tekstiä, tehdä luetteloita ja lisätä linkkejä. Jos editorin näkymän muuttaa Teksti-valinnaksi, niin silloin html-kielen avulla voi muokata tekstiä paljon enemmän, mutta html-kielen osaaminen on tarpeen.
Editorin yläpuolella on Kestolinkki-kohta, josta voi muokata sivun nimen toiseksi, joka näkyy osoiterivillä.
Editorin oikealle puolella on Julkaise-toiminnot, Sivun asetukset -toiminnot, HTTPS-toiminnot sekä Artikkelikuva-toiminnot.
- Tallentaminen – Päivitä-painike
- sivun sijainti valikkorakenteessa – Yläsivu-pudotusvalikko sekä Järjestys-numero (valikkojärjestys)
- sivun malli – Sivupohja-pudotusvalikko
HUOM 1! Kun sivu on muokattu ja Päivitä-toiminnolla tallennettu, niin tällöin kannattaa tarkistaa, miltä sivu näyttää todellisuudessa. Tässä on kaksi vaihtoehtoa:
- Näpäytä Esikatsele muutokset -painiketta… blogi aukeaa uuteen välilehteen selaimessa katseltavaksi tai jos blogi on jo näkyvissä, niin tiedot päivittyvät ko. välilehdelle.
- Avaa toinen selainen, eri niminen selainen ja avaa tähän blogi. Nyt voit sivun sisällön päivittää F5-näppäimellä tai välimuistin tyhjentäen CTRL+F5-näppäinyhdistelmällä.
Jos muokkaat sivua ja tarkastelet sivua saman selaimen samassa välilehdessä, niin kirjautumisesi häviää ja joutuu kirjautumaan mahdollisesti uudestaan.
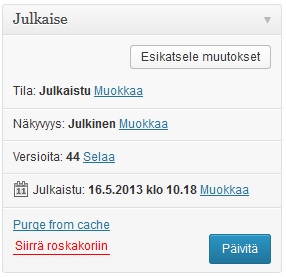
HUOM2! Kun esikatselet sivua ja päivitys ei näyttänyt tulevankaan näkyviin tallennuksen jälkeenkään, niin tässä voi olla syynä blogin välimuisti, cache. Välimuisti tulee tyhjentää Purge from cache -toiminnon avulla.
HUOM3! Sivun voi poistaa Siirrä roskakoriin -toiminnolla.
Luodun sivun muokkaaminen
Tämän jälkeen on samat toiminnot kuin sivun luonnin jälkeisessä muokkaustilassa.
Salasanan asettaminen sivulle
Sivukohtaisen salasanan voi määrittää, kun on muokkaamassa kyseistä sivua.
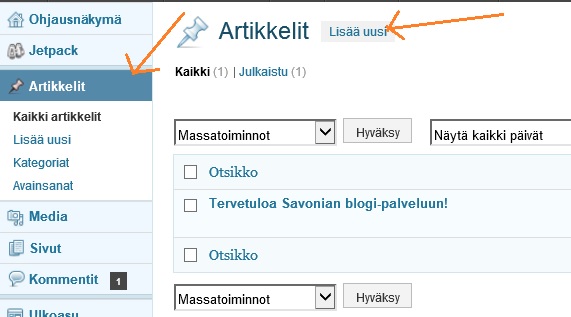
6. Artikkelit
Artikkelit ovat sivustolla olevaa sisältöä. Yhdellä sivulla voi olla useita artikkeleita. Artikkeli sinänsä ei ole blogi, vaa blogi muodostuu sivusta/sivuista, joissa on artikkeleita.. Tyypillisesti artikkelit näkyvät sivuilla aikajärjestyksessä, uusin ylimpänä. Artikkelit voidaan lajitella eri aihepiireihin (kategorioihin) tai luokitella asiasanoilla (tägit). Molemmat helpottavat artikkelien löytämistä. Artikkeleita voi myös kommentoida ja lähettää paluuviitteitä toisiin blogeihin.
Artikkelien lisääminen
7. Artikkelin tai sivun julkaiseminen
Artikkeli tai sivu julkaistaan Julkaise-toiminnonavulla.
Tallentaminen
WordPress tallentaa työstä varmuuskopiota automaattisesti. On hyvä tapa tallentaa sivu tai artikkeli sopivin väliajoin tai viimeistään työn lopussa.
Esikatselu
Sivua ja artikkelia voi esikatsella painamalla Esikatsele muutokset -painiketta. Esikatselu avautuu uuteen selainvälilehteen.
Julkaisu
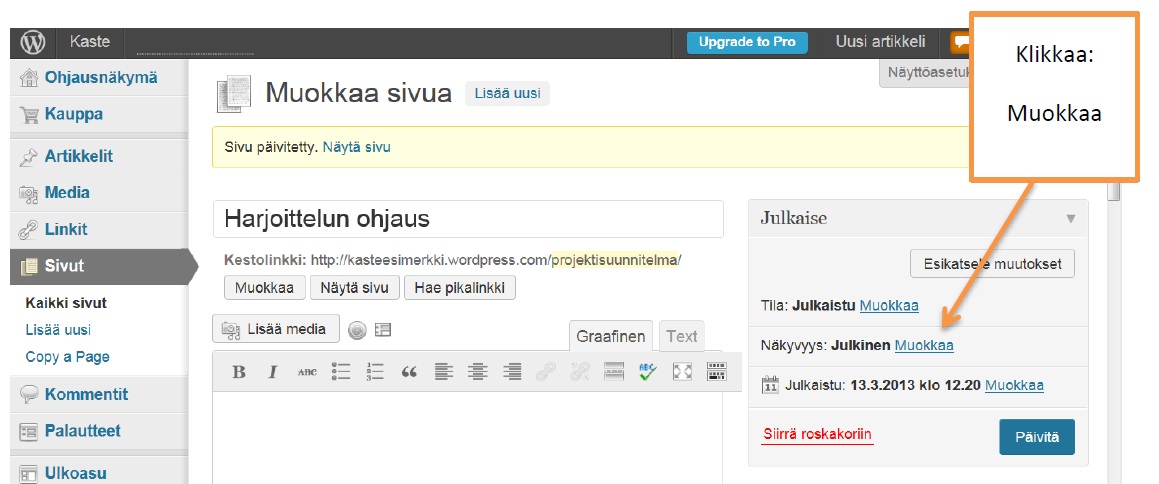
Luomassasi blogissa käyttöoikeutanasi ovat ylläpitäjä. Tällöin voit julkaista sivun tai artikkelin haluamallasi hetkellä. Kun olet kirjoittanut tarvittavat tiedot, niin Päivitä-painiketta näpäyttämällä tiedot ovat katseltavissa. Kirjoittajana saattaa tarvita tyhjentää välimuisti Purge from cache -toiminnolla, jotta tiedot eivät tule näkyviin pelkästään välimuistista. Sivun tai artikkelin tilan näkee Tila:-kohdasta, Muokkaa-linkistä voi tehdä tarvittavat muutokset.
Näkyvyys
Näkyvyys:-kohdasta voi tarkistaa, kenelle artikkeli tai sivu näkyy. Muokkaa-linkistä voi tehdä tarvittavat muutokset.
Ajastus
Sivu tai artikkeli on mahdollista ajastaa ilmestyväksi tiettynä aikana, jolloin tiedot eivät tule julki heti. Oletusasetuksena sivu tai artikkeli julkaistaan heti, kun käyttäjä näpäyttää Päivitä-painiketta. Julkaistu:-kohdasta näkyy milloin työ on julkaistu ensimmäistä kertaa. Muokkaa-linkillä voi julkaisemisen ajankohtaa muuttaa sopivaksi ja lopuksi näpäyt Ajasta-painiketta.
8. Blogin ulkoasu
Blogin ulkoasussa voidaan määrittää teemat, vimpaimet, valikot, otsakkeet ja tausta. Lisäksi Ulkoasu-valikossa on toiminto Mukauta, jonka avulla voidaan tehdä myös vastaavat toiminnot hiukan erilaisella käyttöliittymällä.
Teeman vaihtaminen
Ulkoasu – Teema -toiminnolla voi vaihtaa WordPress-palvelimelle asennetuista teemoista sopivan. Eri teemoissa on esim. sivujen käyttäytyminen (valikot) eroja, joten teemojen testaaminen on tarpeen personoidaksesi teemasi sopivaksi. Asennetuista teemoista joku on aktiivinen ja loput ovat listalla valittavina. Valinta tehdään linkin Ota käyttöön kautta. Teemoja voi esikatsella Esikatselu-toiminnolla, teemojen tietoja voi katsoa linkista Tiedot.
Teemassa olevaa yläbannerin kuvaa voi vaihtaa Mukauta – Taustakuva – toiminnolla. Kun teema vaihdetaan, siirrytään tähän automaattisesti.
Tallenna teemavalintasi lopuksi.
Vimpainten käyttö
Vimpain (widget) on blogin osa, jonka voi sijoittaa sivuston oikeaan reunaan. Käytettävät vimpaimet määräytyvät, mitä on palvelimelle asennettu. Suunnittele, kokeile, testaa sopiva vimpain-toiminnallisuus blogiisi.
Vimpaimia otetaan käyttöön raahaamalla ne oikeaan lohkoon ja vimpaimen saa pois raahaamalla sen pois oikeasta lohkosta. Kun vimpain on siirretty oikeaan reunaa, niin pienestä harmaasta kolmiosta saa ko. vimpaimen asetuksia muokattua. Vimpainten järjestykseen saa muokattua raahaamalla vimpaimet sopivaan järjestykseen.
HUOM! Jotta vimpaimen asetuksia pystyy muokkaamaan, täytyy Vimpain-osion oikeassa yläkulmassa olevassa linkissä lukea ’Ota saavutettavuusmoodi käyttöön’. Jos siellä lukee ’Poista saavutettavuusmoodi käytöstä’, pystyy vain vimpaimien näkyvyyttä eri osioissa muuttamaan.
Tyypillisiä vimpaimia blogissa ovat Meta (josta voi kirjautua), Viimeisimmät artkkkelit, Viimeisimmät kommentit ja RSS-syöte.
Valikoiden muokkaus
Kun luodaan sivu, niin siitä muodostuu valikkokohta. Sivun asetuksissa (editorin oikealla puolella) määritetään Yläsivu (päätason otsake tai jokin sivu, minkä alasivuksi luotava sivu tulee), Sivupohja sekä Järjestys (monesko valikkokohta ko. sivu on). Sivun muokkaustilassa pääsee aina muokkaamaan valikkorakennetta. Alasivujen näkyminen valikoissa riippu käytettävästä teemasta, kaikki teemat eivät tue alivalikoita.
Ulkoasu – Valikot -toiminnolla voi muokata valikoita jälkikäteen. Käytössä olevat valikot näkyvät oikeassa reunassa.
- valikkokohdan järjestystä voi siirtää hiirellä raahaamalla
- valikkokohdan oikeassa reunassa olevasta kolmiosta pääsee muokkaamaan ko. valikkokohdan asetuksia tai poistamaan valikon
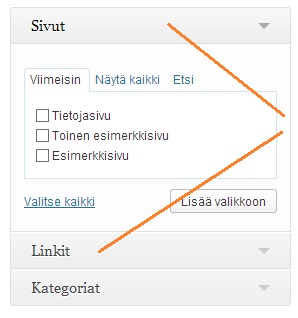
Näytön keskellä olevasta Sivut – Linkit – Kategoriat -kohdasta voi lisätä valikkoon haluttuja sivuja (jos ne eivät jo näyt), linkkejä muille www-sivuille (linkin voi nimetä haluamalla nimellä valikkokohtaan) sekä kateegorioita.
Blogilla voi olla useita valikoita (Luo uusi valikko -linkki). Uusi valikko voi sisältää eri valikkokohtia. Valikoiden sijainnit -välilehdellä tulee määrittää, mikä valikko on ensisijaisesti käytössä.
Otsakkeen muokkaus
Ulkoasu – Otsake -toiminnolla voi muokata otsakkeen näkymisen, värin tai kuvan otsakkeeksi. Itse otsakkeen teksti tulee muokata blogin luonnin yhteydessä tai Ulkoasu – Mukauta – Sivusto otsikko ja kuvaus -toiminnon avulla.
Jos otsakkeessa käytetään kuvaa, tulee huomioida kuvan koko, jotta ulkoasu olisi siisti. Kuvan kokoon liittyvät ohjeet ovat tiedoston lisäämiseen liittyyvässä kohdassa. Kuva voi sijaita mediakirjastossa tai sen voi ladata koneelta. Kuva on oltava tiedostona, leikepöytäsiirto ei onnistu.
Taustan muokkaaminen
Blogin tietosisällön ympäröimä taustaväri on muokattavissa Ulkoasu – Tausta -toiminnon avulla. Taustana voi käyttää väriä tai kuvaa.
Huom! Ulkoasun suunnittelussa kannattaa kokeilla, mikä teema ja mitkä valikot ja väriasetukset ovat sopivat aiheeseesi liittyen. Kokeilemalla saa hyvän lopputuloksen.
9. Sivujen kommentointi
Jos blogin laatija on määritellyt, että blogia voi kommentoida. Tällöin sivun lopussa on kommenttikenttä, lisäksi voi olla kommentoijan sähköpostikenttä ja nimi pakollisina tai valinnaisina. Sähköposti ja nimi kenttien pakollisuus määritetään myös asetuksilla.
Kun kommentoija on lähettänyt kommentin, niin se näkyy heti tai näkyy vasta, kun blogin laatija hyväksyy kommentin julkaistuksi. Kommentit näkyvät Uusimmat kommentit vimpaimessa ikäjärjestyksessä.
Kommentoinnin asetukset määritetään Asetukset – Keskustelu -toiminnon kautta.
10. Median lisääminen ja kuvakoot
Blogiin voidaan lisätä kuvia, äänitiedostoja, videoita ja muita tiedostoja. Media voidaan ladata valmiiksi Media – Lisää uusi -toiminnon kautta. Ladattu media on lisättävissä sivuile ja artikkeleihin. Mediatiedoston voi lisätä myös sivulle ja artikkeliin kirjoittamishetkellä Lisää media -painikkeen avulla. Videoiden ja äänien lisäämisessä kannattaa huomioida, että WordPress ei sisällä mediasoitinta, joten näiden tiedostojen lisääminen voi olla helpointa lisätä esim. Youtubesta tai vastaavasta palvelusta, josta saa median upotuskoodin.
Alla on muutamia yksittäisiä ohjeita kuvien lisäämiseen, vastaavia ohjeita voi soveltaa muihinkin tiedostotyyppeihin.
Blogin bannerikuva – otsakekuva
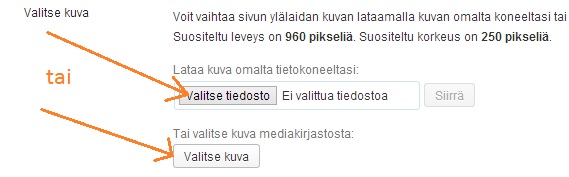
Otsakekuvan lisääminen / muuttaminen tehdään Ulkoasu – Otsake -toiminnon avulla. Kuvan ladata omalta koneeltasi tai valitsemalla sen mediakirjastosta. Kuvan valitsemisen jälkeen kuvaa voidaan rajata. Suositeltu leveys on 960 pikseliä. Suositeltu korkeus on 250 pikseliä. Kyseinen kuvan koko kannattaa tehdä kuvankäsittelyohjelman avulla.
Huom! Ulkoasu – Otsake -toiminnolla voidaan määrittää myös otsakkeen tekstin ulkoasu.
Asetusten muuttamisen jälkeen tallennus Tallenna muutokset -painikkeella.
Blogin taustakuva
Blogin taustakuvan lisääminen tapahtuu vastaavalla tavalla kuin otsakekuvan lisääminen. Kuvan lisääminen tehdään Ulkoasu – Tausta -toiminnon avulla. Tästä samasta näytöstä voi määrittää taustakuvalle vaihtoehtoisesti taustavärin.
Asetusten muuttamisen jälkeen tallennus Tallenna muutokset -painikkeella.
Kuvan lisääminen sivulle tai artikkeliin
- Näpäytä kursori vilkkumaan kohtaan, johon kuva halutaan tulevan. Kuvan lisääminen aloitetaan Lisää media -painikkeesta.

- Valitse Mediakirjasto-välilehti (kuvatiedosto on jo valmiiksi ladattu blogiin mediakirjaston avulla tai toiselle sivulle), Siirrä tiedostoja -välilehti (ladataan tiedosto koneelta) tai URL-osoitteesta -linkki (ladataan kuva jostakin ulkopuolisesta osoitteesta).
– Jos valinta oli Mediakirjasto, niin valitse sopiva kuva
– Jos valinta oli Siirrä tiedostoja, niin näpäytä Valitse tiedostot -painiketta ja hae kuva. Kuvan lataamisen jälkeen näpäytä Lisää sivulle -painiketta.
– Jos valinta oli URL-osoitteesta, niin kirjoita kuvan osoite - Tallenna sivu tai artikkeli Päivitä-toiminnolla.
11. Oikeuksien määrittäminen muille toimijoille
Blogissa voi olla useita sivujen ja artikkeleiden kirjoittajia. Kun blogi luodaan, niin kyseiselle blogille pääkäyttäjäksi tulee blogin laatija. Loput blogin toimijat tulee määrittää erikseen.
Blogissa toimijoilla voi olla eri rooleja. Roolit ovat:
- Tilaaja voi lukea ja kommentoida kirjoituksia sekä muokata omaa profiiliaan.
- Avustaja voi tilaaja-roolin lisäksi kirjoittaa artikkeleita. Avustaja ei pysty itse julkaisemaan artikkelia blogissa eikä muokkaamaan artikkelia tai poistamaan sitä enää sen jälkeen, kun se on julkaistu.
- Kirjoittaja voi avustaja-roolin lisäksi myös itse julkaista kirjoittamansa artikkelit sekä muokata ja poistaa niitä myös kirjoittamisen jälkeen. Kirjoittaja voi myös siirtää tiedostoja blogin palvelimelle.
- Päätoimittaja voi kirjoittaja-roolin lisäksi muokata, poistaa ja julkaista myös muiden kuin itsensä kirjoittamia artikkeleita (myös julkaistuja). Pääoimittaja voi kirjoittaa, muokata ja julkaista artikkeleiden lisäksi sivuja. Hän voi myös moderoida, muokata ja poistaa kommentteja, lisätä ja poistaa kategorioita (blogiartikkeleiden aihepiirejä) sekä hallita blogin linkkilistoja. Päätoimittaja voi myös julkaista, lukea, muokata ja poistaa yksityisiksi merkittyjä artikkeleita ja sivuja sekä käyttää HTML- ja JavaScript-koodia, jos niiden muokkaaminen on sallittu.
- Pääkäyttäjä voi hyväksyä ja poistaa käyttäjiä. Hän voi muuttaa blogin asetuksia ja lisätä siihen uusia toiminnallisuuksia ottamalla käyttöön blogiin asennettuja lisäosia sekä vaihtaa blogin ulkoasuteemaan palvelimelle asennettujen joukosta. Savonian blogissa blogin luojalla on pääkäyttäjäoikeudet.
Pääkäyttäjän yläpuolella on vielä super-admin, mutta tätä oikeutta ei ole muilla kuin tietohallinnossa blogin palvelimen ylläpitäjällä.
Käyttöoikeuksien määrittelyssä on seuraavat vaiheet:
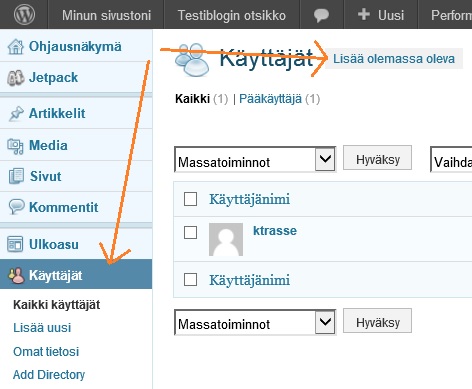
- Näpäytä Käyttäjät-kohtaa Ohjausnäkymässä
- Näpäytä Lisää olemassa oleva -linkkiä

- Kirjoita palvelimelle kirjautuneen sähköpostiosoite ja määritä rooli.
Jos käyttäjä puuttuu eli ko. sähköpostin omaavaa henkilöä ei löydy, niin silloin hänen pitää ensin kirjautua kampus-tunnuksin Blogi-palvelimelle.
Jos kyseessä on Savonian ulkopuolinen henkilö, tulee hänelle luoda erillinen tunnus. Uusien tunnusten teon tekee sd@savonia.fi (Service Desk) - Näpäytä Lisää olemassa oleva käyttäjä -painiketta
- Nyt kyseisellä käyttäjälle tulee sähköpostiin viesti, josta hän voi aktivoida roolinsa. Jos käyttäjä hyväksyy saamansa roolin, niin hän voi toimia roolinsa suomin valtuuksin.
12. Blogin siirtäminen toiseen WordPress-alustaan
Blogista voidaan ottaa XML-muotoinen tiedosto, joka sisältää linkit koko blogin sisältöön, EI itse sisältöä. Tämä tiedosto voidaan siirtää toiseen WordPress-blogialustaan ja siellä palauttaa tiedot.
- Omasta blogista tehdään siirrettävä tiedosto Työkalu – Vie -toiminnolla.
- Toisessa blogiympäristössä Työkalut – Tuo -toiminnolla ladataan aiemmin tehdyn blogin sisältö.
13. Upotuskoodien lisääminen blogiin
Eri web-palveluista saadaan upotuskoodeja, joilla voidaan lisätä toisen palvelun ominaisuuksia blogiin. Tällaisia upottamalla lisättyä ominaisuuksia voivat olla Googlen kalenteri, Youtuben video jne. Lisääminen tapahtuu seuraavasti:
- kopioi upotuskoodi toisesta palvelusta, palvelun ohjeiden mukaisesti. Koodin tageja ovat esim. <iframe>, <embed>
- siirry muokkaamaan blogisi kohtaa, johon liität upotetun elementin
- siirry editossa Text-välilehdelle
- lisää upotuskoodi
- korvaa upotuskoodista <>-merkit []-merkeiksi
- tallenna ja testaa toiminta
14. Teemojen muokkaus
WordPress-julkaisujärjestelmässä on mahdollista ottaa käyttöön runsaasti sekä rakenteeltaan että visuaaliselta ilmeeltään erilaisia teemoja. Savonian blogialustalle on asennettu useita hieman erityyppisiä teemoja ja seuraavien linkkien takaa löytyy videoita näiden teemojen muokkaamisesta. Esimerkkisivustona on käytetty Oivalla-oppimisympäristöön rakennettua kuntosalisivustoa, mutta toimintoja voi soveltaa periaatteessa mihin tahansa sivustoon.
Astrid
Parabola perusasetukset
Parabola etusivu
Parabola etusivun kuvaslideri
Terrifico
15. Kirjautuminen
Käytä kirjautumiseen kampustunnusta, EI sähköpostiosoitetta.